You’ve been writing HTML/CSS, and a little bit of JS for an hour now. This next template for your WordPress theme is almost complete. With an unconscious sigh of relief, you refresh the page, and there it is! It’s done. You deserve a break.
And then you see it. Something is positioned wrong, or missing. Something’s out of order. Something’s wrong.
Awww, hell. Why now? Why me? Why do bad things happen to good… ok, decent people?
It’s a bug. It hurts to look at. So, incidentally, does your code. Your brain is fuzzy, and even though it’s a small bug, you just can’t find it.
You could do the smart thing and come back to it later, preferably after some food, a good night’s sleep, or both. Failing that, you could use a handy little WordPress plugin called FrontEnd Debugger.
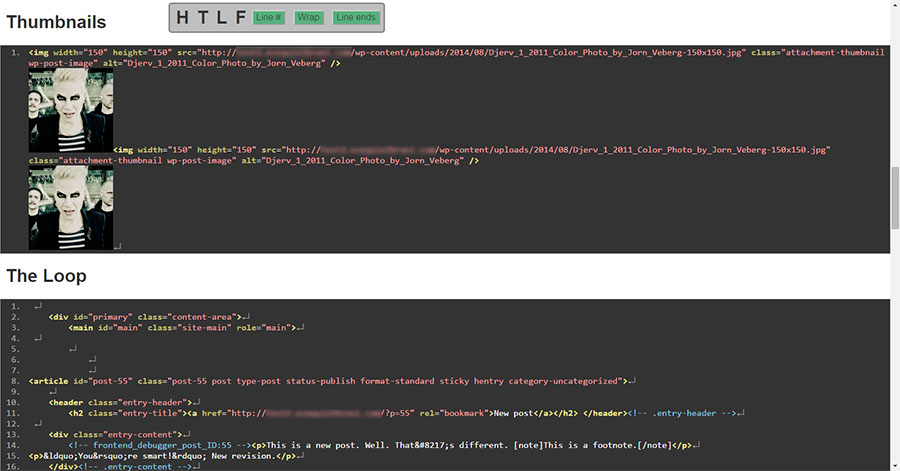
Install it, and as long as you’re an Administrator, the whole front end will look a bit like this:

That’s just a small portion of the code shown, of course. The plugin breaks a page down to its component parts, after all of the PHP is rendered, and shows you the source code in sections for easy debugging.
The source is also “prettified” and color coded. On top of all that, you get a few display options, like toggling line wrapping, and so on. What you see in the screenshot above is a default WordPress install with the default theme active, and a little sample content. That’s all.
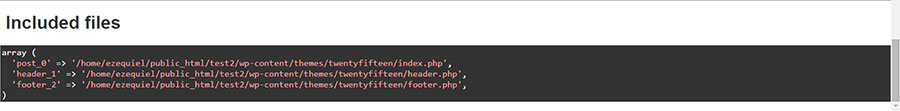
In this case, the page is broken down into these sections: “Header”, “Thumbnails”, “The Loop”, and “Footer”. Oh, and it also shows which specific PHP files were called in, in case you get lost:

So that’s all cool, right? But the plugin’s not finished. Future plans include teaching it to recognize and separate theme components like sidebars, search forms, and more.
Keep an eye on Frontend Editor as it matures. While it lacks a convenient on/off switch, it’s a simple, useful tool that does something every dev can appreciate.